ファビコンの設定で利便性を上げる【2020年】WordPressアップデートで要注意!ファビコン (favicon)がワードプレスマークになっていませんか?
目次
2020年のWordPressアップデートについてご存知ですか?このアップデートにより、Wordpress内のいくつかの仕様が変更されましたが、その中でも大きな変更が「favicon(ファビコン)」の変更です。正しいファビコンが設定されていなければ、訪問者のためにも、SEO的な観点からも問題があります。そこで本記事では、Wordpressアップデートによるファビコン表示の変更点やファビコンの内容と重要性、生成方法や設定方法について解説します。
ワードプレスの仕様が変わりました(2020)

2020年4月15日にリリースされた「WordPress 5.4 」。いくつかの変更点がありましたが、一番大きな点でいえば「ファビコン」を設定しなければ、WordPressデフォルトのファビコンになってしまう点です。
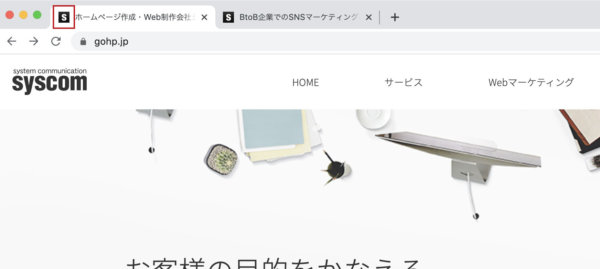
ファビコンは簡単にいえば、ブラウザのタブ部分に表示されるロゴのこと。訪問者はこのロゴを目印に訪れるケースも多いため、まだファビコンの設定をされていない方は早急な設定が必要です。
ファビコンとは?

ファビコンとはWebブラウザにおいてページを開いた際に、アドレスバーやタブ部分に表示されるアイコンのことを指します。お気に入り(favorit)に登録したときに表示されるアイコン(icon)を掛け合わせたもので、「favorit・icon(フェイバリット・アイコン)」を略してファビコンと呼んでいます。
ファビコンを設置し利用することで、タブを複数開いて作業するときやお気に入りを表示させる際などに、サイトやページの判別がやりやすくなるというメリットがあります。
ファビコンが表示される場所は下記の通り。
・ブラウザのタブ
・スマホからショートカットを作成した際のアイコン
・ブックマークページのタイトル左
・検索結果のタイトルの左
基本的にはブラウザ用とスマホ用の2パターンですが、デバイスのサイズによって20種類以上あるともいわれています。全部に対応させることは大変ですが、モバイル端末の普及により、多くの人にブランディングできるアイコンのため、なるべく多くの端末に最適化することが無難です。
なぜファビコンを設定する必要があるのか?

実際にファビコンを設置する重要性には、どのような点があるのでしょうか。下記で3つ解説します。
瞬間的に認知できるため、何のサイトかすぐにわかる
ファビコンを設置すると、サイトの存在を大きく目立たせることができます。ホームページを訪れた人に大きな印象を与え、そのページが何なのかをすぐに分かってもらいやすくなるでしょう。
特に複数のタブを開いてマルチタスクするユーザーなら、どのサイトか分からなくなってしまうため、この効果の重要性はなおさらのこと。ファビコンに不便性を感じてしまうと、離脱率に直結してしまいます。このようにファビコンを設置することは、ユーザー目線のサイト設計であるといえるのです。
信頼性を高められる
自社の商品やサービスなどにあったファビコンを設置することで、小さいところまで目が届くという印象を与えられます。結果的にホームページの信頼性アップにつながるのです。
訪問者は直感的にファビコンを見ているため、ブランドイメージやロゴに合致するファビコンを設置すれば、信頼性や価値が担保されるという役割も担います。
訪問者に印象付けることができる
ファビコンを設置することで、複数タブを開いているときでも、直感的に印象を植え付けることができます。一目で分かるアイコンにすれば、より深い印象付けが可能となるでしょう。
シスコムでは、お客様とともにお客様の課題に、真に寄り添ったご提案が可能です。
無料相談では、お客様の課題やお悩みをお伺いし、成果に対し最善なご提案をいたします。これまで、20年以上に渡る豊富な知見をもとに、成果がでるWeb制作・運用を行っていますので、お気軽に、ご相談ください。
ワードプレスのロゴが出る危険性

まず自社のイメージにあったファビコンをすぐに設置する企業と比較して、スピード感がない、細部にこだわっていないというイメージがついてしまうかもしれません。またロゴを使ったブランディングができないため、差別化という意味でもデメリットになりそうです。
これまでは普通に活用できていたファビコンですが、今後は迅速に対応できる企業でなければ、少しずつ差が出てくるかもしれません。
ファビコンのサイズやフォーマット

ファビコンのサイズやフォーマットは、ブラウザによって推奨されているものが異なります。
主要なサイズは以下のとおりです。
16px × 16px:IEブラウザ
24px × 24px:IE9 ピン留め機能
32px × 32px:Chrome、Firefox、Safari などのブラウザ
64px × 64px:高解像度 WindowsWebページアイコン
180px × 180px:iPhone、iPad
256px × 256px:Android
フォーマットは主に「.ico」「.png」「.gif」を使用することが多いですが、ブラウザ間での互換性を考えると「.ico」が有用でしょう。また、「.ico」はブラウザによって適したサイズに自動で縮小表示されるため、大きめのサイズを1枚作成するだけでほぼ全てのブラウザに適用することができます。全てのサイズを用意する余裕がないという場合は、一部だけのサイズを作成し使い回すことも可能です。しかし使い回す場合は、表示されるブラウザによって綺麗に表示できない場合があるため、複数サイズで作成することをおすすめします。
ファビコン作成ツール
ここではファビコン生成におけるおすすめツールをいくつか紹介します。自社のイメージに合うサービスを利用しましょう。
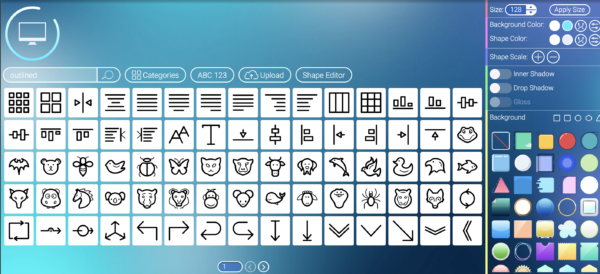
ICONSFLOW

ICONSFLOWは、オリジナルのファビコンを簡単に作れることから注目されているWebサービス。サイト右下にある「Create Amazing Icons!」をクリックすると、ファビコンを生成できます。
PCや矢印、ラインなど基本的なテンプレートは備え付けられているため、作業に慣れていない方でも比較的簡単に取り組めるでしょう。
https://iconsflow.com/
favicon.icoを作ろう!

favicon.icoを作ろう!は、好きな画像をアップロードするだけで、適切なファビコン形式(.ico)に変換してくれるツール。PNGやJPGなど、主要な画像ファイルに対応しており、写真を使ったファビコンを作成したい方におすすめです。
https://ao-system.net/favicon/
iconifier.net

iconifier.netは、大容量の画像でもファビコンを作成できるツール。最大500kbまで可能で、JPEGやGIFなど様々な形式に対応しています。
サイズも7種類までできるため、端末別に生成することが可能です。
https://iconifier.net/
シスコムでは、お客様とともにお客様の課題に、真に寄り添ったご提案が可能です。
無料相談では、お客様の課題やお悩みをお伺いし、成果に対し最善なご提案をいたします。これまで、20年以上に渡る豊富な知見をもとに、成果がでるWeb制作・運用を行っていますので、お気軽に、ご相談ください。
まとめ
ファビコンの設置は、訪問者の利便性を上げるために重要な施策です。結果的に離脱率が下がったり、再訪問が増えたりと、運営者側のメリットも多くなります。WordPressがアップデートされたこのタイミングで、ファビコンの設定を見直してみましょう。
シスコムでは、Wordpressファビコンの詳しい設定やご相談を承っております。お気軽にお問い合わせください。
ご相談・お問い合わせはこちらから
TEL 03-6278-7703